安卓版下载
安卓版下载
大小:23.10MB
下载:27354次
微商分享助手
- 支 持:Android
- 分 类:休闲游戏
- 大 小:23.10MB
- 版 本:3.2.34
- 评 分:
- 开发者:
- 下载量:27354次
- 发 布:2025-02-20 21:10
手机扫码免费下载
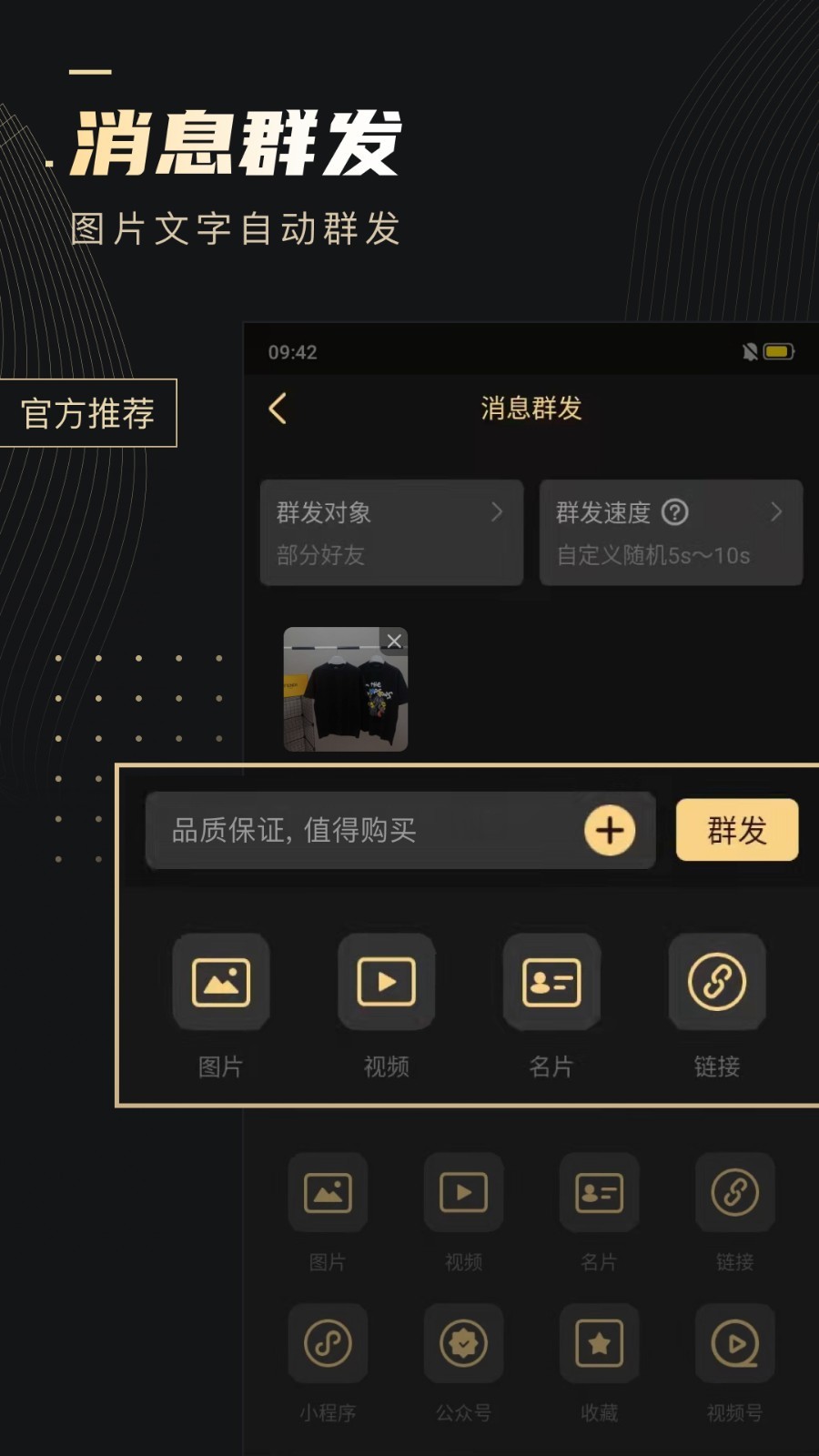
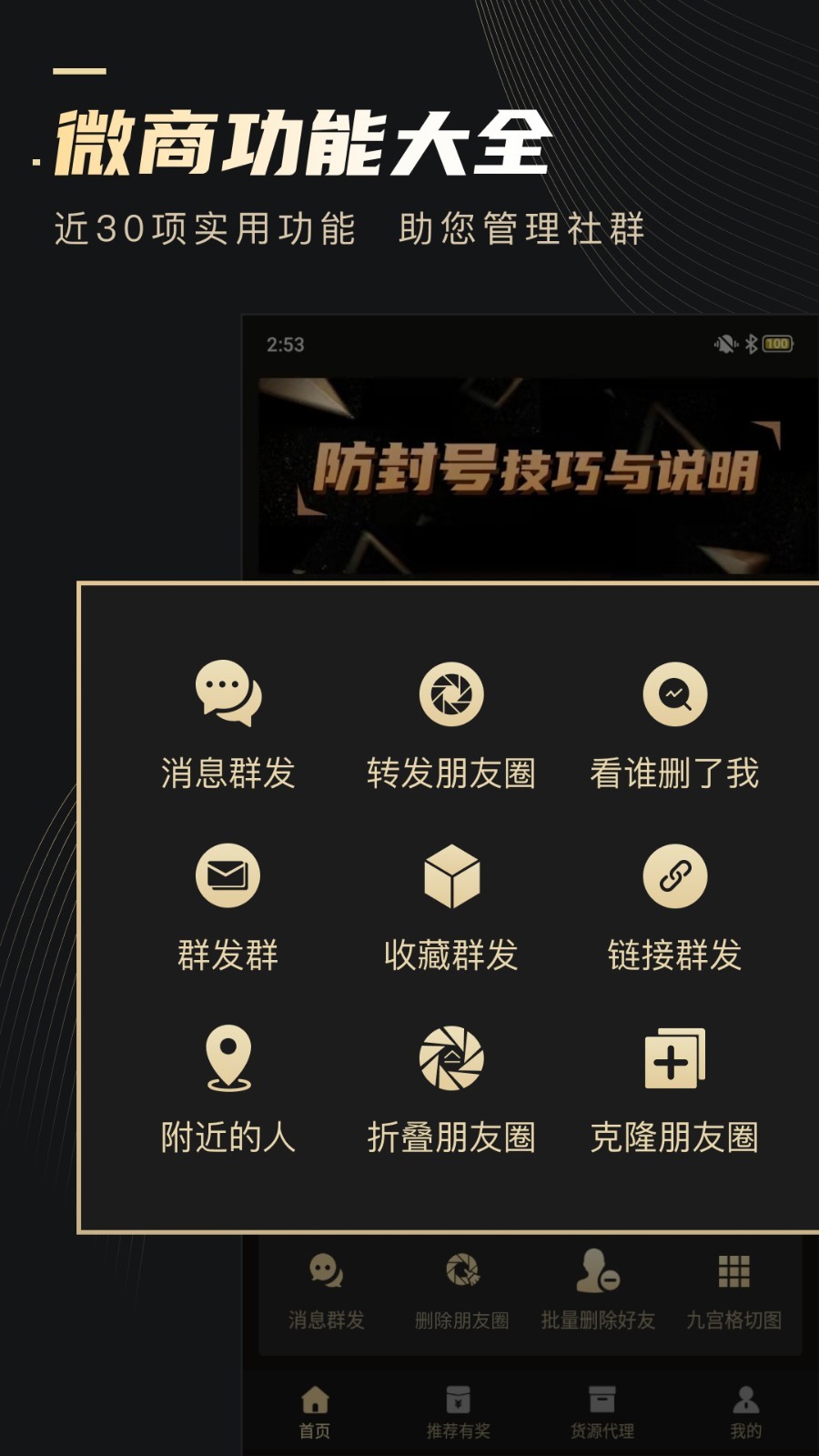
#微商分享助手 截图
#微商分享助手 简介
亲爱的游戏迷们,你是否曾在游戏中被那些精美的界面所吸引?那些色彩斑斓、布局合理的UI设计,是不是让你在游戏中如鱼得水?今天,就让我带你一起探索游戏UI设计的奥秘,分享一些实用的技巧和心得。
色彩搭配的艺术

在游戏UI设计中,色彩搭配是至关重要的。想象一个界面如果色彩杂乱无章,即使功能再强大,也会让人感到眼花缭乱。那么,如何进行色彩搭配呢?
1. 确定主色调:首先,你需要确定界面的主色调。这个颜色将贯穿整个界面,起到画龙点睛的作用。
2. 层次分明:面积小的颜色要亮,面积大的颜色要适当增加灰度。这样,界面的层次感就会更加分明,视觉效果也会更加舒适。
3. 统一风格:游戏中的图标、按钮等元素,都要遵循统一的风格。这样,界面才会显得整齐有序,不会让人感到杂乱。
视觉规律的运用

人眼观察事物本身就有一定的视觉规律,比如从上到下、从左到右。在游戏UI设计中,巧妙地运用这些视觉规律,可以有效地引导玩家进行操作。
1. 重要功能突出:将重要的功能放在显眼的位置,比如屏幕的中央或者靠近玩家的视线方向。
2. 合理布局:利用视觉规律,将界面中的元素进行合理的布局,让玩家一眼就能找到自己需要的功能。
3. 视觉引导:通过颜色、形状等元素,引导玩家按照你的设计意图进行操作。
字体节奏的把握

字体在UI设计中扮演着重要的角色。一个合适的字体,可以提升界面的整体美感,也可以提高内容的可读性。
1. 字体选择:根据游戏的整体风格,选择合适的字体。比如,卡通风格的字体适合休闲游戏,而严肃的游戏则更适合使用简洁的字体。
2. 字体大小:字体大小要适中,既不能太小以至于看不清,也不能太大以至于显得突兀。
3. 字体节奏:通过字体的大小、粗细、颜色等变化,形成一种节奏感,让界面更加生动有趣。
动效的魅力
动效是游戏UI设计中的一大亮点。合理的动效设计,可以提升玩家的游戏体验,让游戏更加生动有趣。
1. 动效类型:根据游戏的需要,选择合适的动效类型。比如,点击按钮时的震动效果,可以让玩家感受到操作的反馈。
2. 动效节奏:动效的节奏要与游戏的节奏相匹配,不能过于频繁,也不能过于缓慢。
3. 动效风格:动效的风格要与游戏的整体风格相一致,不能出现突兀的感觉。
实战分享:从零开始设计游戏UI
如果你对游戏UI设计感兴趣,不妨从以下步骤开始:
1. 学习基础知识:了解UI设计的基本原则和技巧,可以通过网络教程、书籍等途径学习。
2. 实践操作:通过实际操作,将所学知识应用到实践中。可以从简单的界面开始,逐步提高难度。
3. 交流学习:加入游戏UI设计社区,与其他设计师交流学习,不断提升自己的设计水平。
游戏UI设计是一门艺术,也是一门科学。通过不断的学习和实践,相信你也能成为一名优秀的游戏UI设计师。让我们一起,为游戏世界增添更多美丽的色彩吧!